40 react pie chart with labels
React Pie Chart Component - CSS CodeLab React Pie Chart Component Live Preview. See the Pen React Pie Chart by Mehdi Hamoudi on CodePen. The first model shows the data in terms of Percentage. Whereas, the second one shows the data in terms of Numbers. The third chart simply denotes a Doughnut chart. The doughnut chart appears to be unique from the other pie charts since this pie ... React Pie Charts & Graphs | CanvasJS React Code. /* App.js */. var React = require('react'); var Component = React.Component; var CanvasJSReact = require('./canvasjs.react'); var CanvasJS = CanvasJSReact.CanvasJS; var CanvasJSChart = CanvasJSReact.CanvasJSChart; class App extends Component {. render() {.
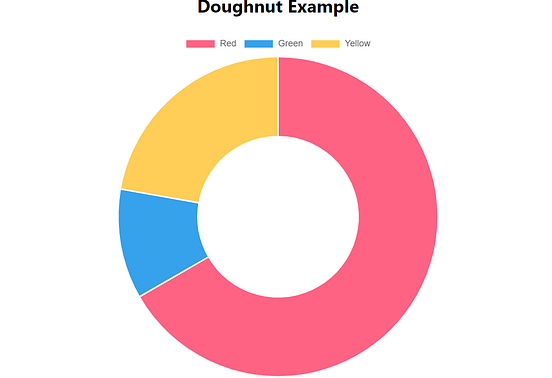
Data Display with Doughnut and Pie Graph -- React - DEV Community Now, we will add some data to form the doughnut and for this we need to define a data object containing the labels for our graph and also define values, border and background colors to form the slices of the doughnut as follows: const data = {labels: [' Mon ', ' Tue ', ' Wed ', ' Thurs ', ' Fri '], datasets: [{label: ' Attendance for Week 1 ', data: [25, 24, 25, 25, 3],

React pie chart with labels
The React Easy Pie chart - GitHub Pages The example below passes a custom style object to set the text colour to white. . A B C. reactjs - Custom Labels for Pie Charts in React - Stack Overflow And remove the onMouseEnter attribute from Pie, so that on hover it does not activate only one label. const TwoLevelPieChart = React.createClass({ getInitialState() { return { activeIndex: [0, 1, 2, 3], }; }, render { return ( ); } }) How to Create a Material-UI Pie Chart and Legend Adding the Chart Legend. The chart legend can be added as simply as the following code: . This will render a Material-UI List component. We can see this from the .MuiList-root class that was applied to the element. Material-UI Pie Chart with Legend.
React pie chart with labels. How to Create Pie Chart Using React Chartjs 2 in React Step 1: Download React. To create a react pie chart with labels, let's first download a fresh react application by the following command: npx create-react-app my-app . Step 2: Install Chartjs 2. In this step, we need to install this react-chartjs-2 along with chart.js. So run the below command to install it. npm install --save react-chartjs-2 chart.js Create a Pie Chart using Recharts in ReactJS - GeeksforGeeks Step 1: Create a React application using the following command. npx create-react-app foldername Step 2: After creating your project folder i.e. foldername, move to it using the following command. cd foldername Step 3: After creating the ReactJS application, Install the required modules using the following command. npm install --save recharts React Charts | Responsive Line, Bar, Pie, Scatter Charts Tutorial using ... Recharts is a component-based charting library, which is exclusively built for React applications. Library provided easy to use and reusable chart components build using D3 library-based submodules. These are created by using the SVG vector elements in the HTML dom. Which makes them sharp and full of animation support. How to draw a pie chart using react bootstrap - GeeksforGeeks Step 1: Create a React application using the following command. npx create-react-app foldername. Step 2: After creating your project folder i.e. foldername, move to it using the following command. cd foldername. Step 3: After creating the ReactJS application, Install the required modules using the following command.
react-chartjs-2.Pie JavaScript and Node.js code examples - Tabnine Best JavaScript code snippets using react-chartjs-2.Pie (Showing top 15 results out of 315) react-chartjs-2 ( npm) Pie. React Pie Chart | Richly Animated Pie Charts | Syncfusion The React Pie Chart is a circular graphic with multiple slices, which is used for comparing the proportional values of different categories. Pie legend Legends are used to show information about each point, to know about its contribution towards the total sum. You can collapse the point using legend click. Custom radius toomuchdesign/react-minimal-pie-chart - GitHub label prop accepts a function returning the string, number or element rendered as label for each segment: number | string | React.ReactElement | undefined | null } /> The function receives labelRenderProps object as single argument: recharts pie chart w/ value labels inside - Stack Overflow You can align the label with textAnchor="middle" which will align them in the center for all cells. const RADIAN = Math.PI / 180; const renderCustomizedLabel = ( { cx, cy, midAngle, innerRadius, outerRadius, percent, index, }) => { const radius = innerRadius + (outerRadius - innerRadius) * 0.5; const x = cx + radius * Math.cos (-midAngle * RADIAN); const y = cy + radius * Math.sin (-midAngle * RADIAN); return (
React Charts: Gallery - Simple Pie - AG Grid Download v5 of our React Charts now. Pie charts are used to express a part-to-whole relationship, where all the slices combine to represent 100%. Download v5 of our React Charts now. ... Getting Started Videos: React, Angular, Vue, JS; Chart Axis Label Improvements; Accessibility Enhancements; Change Log. Pie with Custom Labels - DevExtreme Charts: React Components by DevExpress Apply Reset x import React from 'react'; import PieChart, { Legend, Export, Series, Label, Font, Connector, } from 'devextreme-react/pie-chart'; import { dataSource } from './data.js'; class App extends React.Component { render() { return ( React Charts - Bootstrap 4 & Material Design A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5. React Bootstrap charts are graphical representations of data. Charts come in different sizes and shapes: bar, line, pie, radar, polar and more. At your disposal are 6 types of charts and ... Render a Chart with react-minimal-pie-chart | by Tyler Knapp | Medium The library comes with a bunch of built in charts that take a standardized data set to render each. Let's jump into an example: import { PieChart } from "react-minimal-pie-chart"; ...
React Pie Charts & Donut Charts Examples - ApexCharts.js Live data scenarios are handled in milliseconds. You can also use React Pie Chart Legend, animations, explosion of individual pie slices, slice selection by mouse click and more. And once your pie chart is created, you are enabled to further stylize and customize it. Other Chart Types LINE AREA COLUMN BAR MIXED TIMELINE CANDLESTICK BOXPLOT BUBBLE
Pie / Donut Chart Guide & Documentation - ApexCharts.js If you are using Vue/React, you need to pass labels in chartOptions. series: [44, 55, 41, 17, 15], chartOptions: { labels: ['Apple', 'Mango', 'Orange', 'Watermelon'] } Donut. Donut Charts are similar to pie charts whereby the center of the chart is left blank. The pie chart can be transformed into a donut chart by modifying a single property.
D3 + React Intro — Part 1: Simple D3 Pie Chart in React Two things to remember: 1) offset your so that it's centered in the and 2) pass your 'pie' value as props to your child component. Lastly, all we have to do is create our pie slices and...
React Pie Charts with Index / Data Labels placed Inside React Pie Charts with Index / Data Labels placed Inside. CanvasJS react component allows you to customize and change the look and functionality of the graph. Below example shows one such customization where you can position index labels inside the slice of pie. It also includes react source code that you can try running locally. React Code. /* App.js */.
ReactJS: How to Create a Pie Chart using Recharts? 1. Create a simple react application by using the following command: npx create-react-app myApp 2. Once the application is created, traverse to its application folder. cd myApp 3. Now, install the Recharts module to be used inside the ReactJS application using the below command. npm install --save recharts
React Charts: Pie and Doughnut Series - AG Grid To plot a basic pie all we need is an array of values that will determine the angle of each pie slice. The total of all values will correspond to the full pie. A minimal pie series configuration is shown below: series: [{ type: 'pie', angleKey: 'value' }] This results in the chart shown below.

reactjs - How to set up a simple pie chart using React in ChartJS on codesandbox - Stack Overflow
Display label inside pie/donut chart · Issue #133 · reactchartjs/react ... Is it possible to display a label inside each bar of a pie chart or donut chart? The text was updated successfully, but these errors were encountered: 👍 10 yelynn2015, robbieyng, ldragicevic, JrBour, mesafael, 1rosehip, dh1105, rachelli99, shayella, and hasanuzzamanbe reacted with thumbs up emoji All reactions
GitHub - indiespirit/react-native-chart-kit: 📊React Native Chart Kit: Line Chart, Bezier Line ...
react-minimal-pie-chart - npm Repository. github.com/toomuchdesign/react-minimal-pie-chart.
Add Charts into Our React App with Victory — Bar Labels, Pie, and Polar ... We can add a polar chart with labels with the VictoryBar 's polar prop. Our 1abelComponent prop has the VictoryTooltip component. We set the labelPlacement to perpendicular to place the label to be flush with the polar segments. We also set the pointerLength , pointerWidth to set the length and width of the label. VictoryLabel has the label text.
3 Best Libraries to Create Pie Charts in React (2022) react-minimal-pie-chart A lightweight library for creating pie graphs with versatile options and CSS animation included. The unpacked size is about 169 kB while the gzipped size is less than 2 kB. Example Install: npm install react-minimal-pie-chart --save The code in the App.js file:
How to Create a Material-UI Pie Chart and Legend Adding the Chart Legend. The chart legend can be added as simply as the following code: . This will render a Material-UI List component. We can see this from the .MuiList-root class that was applied to the element. Material-UI Pie Chart with Legend.
reactjs - Custom Labels for Pie Charts in React - Stack Overflow And remove the onMouseEnter attribute from Pie, so that on hover it does not activate only one label. const TwoLevelPieChart = React.createClass({ getInitialState() { return { activeIndex: [0, 1, 2, 3], }; }, render { return ( ); } })
The React Easy Pie chart - GitHub Pages The example below passes a custom style object to set the text colour to white. . A B C.












Post a Comment for "40 react pie chart with labels"