44 chart js doughnut labels outside
Legend | Chart.js Aug 03, 2022 · A callback that is called when a 'mousemove' event is registered outside of a previously hovered label item. Arguments: [event, legendItem, legend]. reverse: boolean: false: Legend will show datasets in reverse order. labels: object: See the Legend Label Configuration section below. rtl: boolean: true for rendering the legends from right to ... Tutorial on Labels & Index Labels in Chart | CanvasJS ... Overview – Labels & Index Labels in Chart. Labels are used to indicate what a certain position on the axis means. Index Labels can be used to display additional information about a dataPoint. Its orientation can be either horizontal or vertical. Below image shows labels and index labels in a column chart.
javascript - Dynamically update values of a chartjs chart ... Jun 28, 2013 · The update() triggers an update of the chart. chart.update( ).update(config) Triggers an update of the chart. This can be safely called after updating the data object. This will update all scales, legends, and then re-render the chart.

Chart js doughnut labels outside
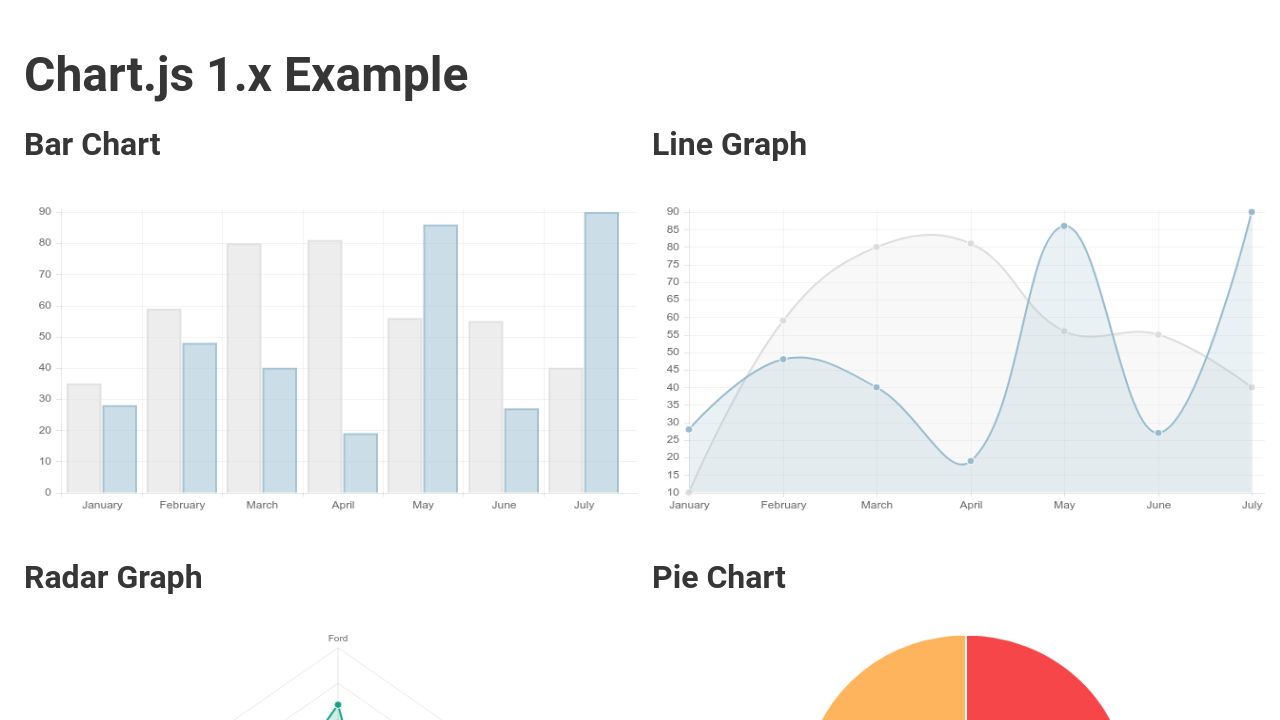
javascript - Show values on top of bars in chart.js - Stack ... Mar 02, 2017 · I pulled out the data from being defined inside of myChart that way I could pull out the max value from the dataset. Then inside of the yAxes you can set the max ticks to be the max value + 10 from your data set. Chart Gallery - QuickChart Each chart shown below is a QuickChart image built with a Chart.js config. These images can be sent in emails or embedded in any platform. Click an image below to view and edit the chart config. These examples will help you get started with QuickChart and Chart.js. Need help? View documentation or get in touch. Lifestyle | Daily Life | News | The Sydney Morning Herald The latest Lifestyle | Daily Life news, tips, opinion and advice from The Sydney Morning Herald covering life and relationships, beauty, fashion, health & wellbeing
Chart js doughnut labels outside. HTML5 & JS Doughnut Charts | CanvasJS A doughnut Chart is a circular chart with a blank center. Chart is divided into sectors, each sector (and consequently its central angle and area), is proportional to the quantity it represents. Together, the sectors create a full disk. IndexLabels describes each slice of doughnut chart. It is displayed next to each slice. Overview - DevExtreme Form: Angular Components by DevExpress labelMode: "outside" | "static" | "floating" | "hidden" Specifies label display mode. labelLocation: "top" | "left" | "right" Specifies whether to place outer labels above, to the left, or to the right of corresponding editors. The latter location is not demonstrated in this example. colCount Specifies the number of columns in the layout. Lifestyle | Daily Life | News | The Sydney Morning Herald The latest Lifestyle | Daily Life news, tips, opinion and advice from The Sydney Morning Herald covering life and relationships, beauty, fashion, health & wellbeing Chart Gallery - QuickChart Each chart shown below is a QuickChart image built with a Chart.js config. These images can be sent in emails or embedded in any platform. Click an image below to view and edit the chart config. These examples will help you get started with QuickChart and Chart.js. Need help? View documentation or get in touch.
javascript - Show values on top of bars in chart.js - Stack ... Mar 02, 2017 · I pulled out the data from being defined inside of myChart that way I could pull out the max value from the dataset. Then inside of the yAxes you can set the max ticks to be the max value + 10 from your data set.










































Post a Comment for "44 chart js doughnut labels outside"