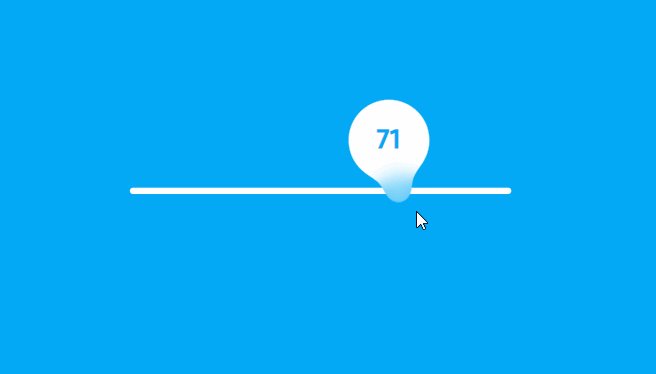
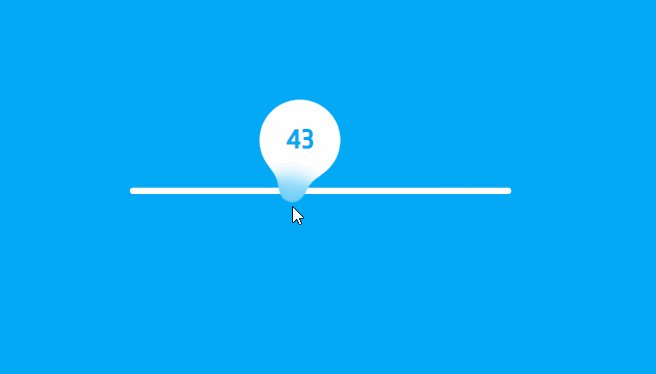
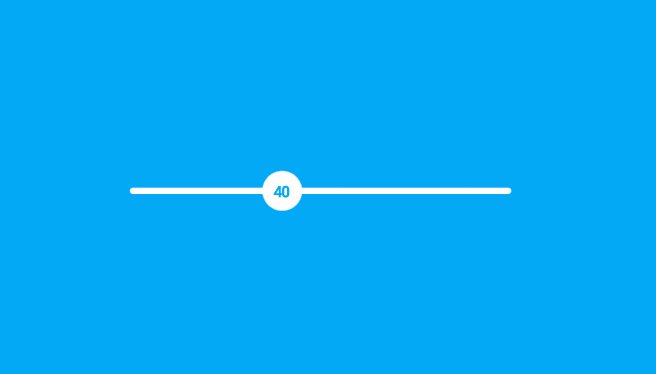
41 bootstrap 4 range slider with labels
Bootstrap range slider with dynamic labels | by Sophia ... Creating a range slider component We now want to create our rangeSlider. Here we will import Form from react-bootstrap as this will allow us to easily set controls and labels on our range slider.... Examples - React Bootstrap Range Slider - a range slider ... The React Bootstrap label component can be used with the slider just as it can with any form control component. My Label Slider with Column Layout Label React Bootstrap's Col can be used for a horizontally aligned label. Slider with a Text Input The slider is arranged in a row with a Form.Control component. Sliders with size prop specified
mdbootstrap.com › docs › angularAngular Bootstrap Spacing - examples & tutorial A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5. Bootstrap includes a wide range of shorthand responsive margin and padding utility classes to modify an element’s appearance.
Bootstrap 4 range slider with labels
› stories › bootstrap-search41 Best Free Bootstrap Search Bar Templates | Nice! The Bootstrap 4 Search bar allows dual-element searches, increasing the chances for visitors to locate the target information easily. Advanced Dropdown Snippet Search Google SEO guidelines direct the users in creating useful text snippets to make it easier for search bots to crawl websites and webpages. bootstrap 4 range slider with labels code example Example 3: bootstrap range slider with 2 handles No, the HTML5 range input only accepts one input. I would recommend you to use something like the jQuery UI range slider for that task. Example 4: bootstrap range slider Bootstrap 4 Slider Examples - Bootsnipp.com 29 4.0.0. Bootstrap4 slider, Bootstrap 4 carousel, carousel fade and slide effect example ...
Bootstrap 4 range slider with labels. 31 Bootstrap Sliders - Free Frontend Collection of free Bootstrap slider code examples: with thumbnails, auto, testimonials, vertical, full page, etc. Update of May 2020 collection. 10 new items. mdbootstrap.com › docs › reactReact Bootstrap Spacing - examples & tutorial A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5. React Bootstrap spacing is a utility which assigns responsive margin or padding classes to elements to modify its display position. bootstrap 4 price range slider 2 ranges code example bootstrap 4 price range slider 2 ranges code example bootstrap 4 price range slider 2 ranges code example Example 1: price range slider bootstrap 4 Bootstrap 4 Multi-range slider - examples & tutorial. You can have vertical or horizntal slider range. Range slider is styling absolute, take it into consideration Show code Edit in sandbox Value Basic min value of range is 0 and max 100. You can change it to any number what you want. Check example below. Show code Edit in sandbox Single range slider properties
GitHub - jaywilz/react-bootstrap-range-slider: A range ... React Bootstrap Range Slider A range slider with tooltips for React Bootstrap v1.0.0+ / Bootstrap 4 that extends the HTML element.. Check out the Examples Page for live demos of all main slider features.. Installation Range Sliders | Bootstrap Based Admin Template - Material ... Set type to double and specify range, also showing grid and adding prefix "$" Bootstrap 4 range slider percentage between two items ... Bootstrap 4 range slider percentage between two items. I've looked all over but couldn't find the answer. I want to use Bootstrap 4.5's range slider to split the % difference between Client and Company with a range from 1% - 100%. Can't figure out the jquery/javascript to get it working. Thanks. How To Create Range Sliders - W3Schools Fullscreen Video Modal Boxes Delete Modal Timeline Scroll Indicator Progress Bars Skill Bar Range Sliders Tooltips Display Element Hover Popups Collapsible Calendar HTML Includes To Do List Loaders Star Rating User Rating Overlay Effect Contact Chips Cards Flip Card Profile Card Product Card Alerts Callout Notes Labels Circles Style HR Coupon ...
Slider for Bootstrap Examples Page - seiyria.com Examples for bootstrap-slider plugin. Slider for Bootstrap bootstrap-slider.js. Examples for the bootstrap-slider component. Now compatible with Bootstrap 4. Launch faster using 500+ professionally designed and customizable UI elements for Bootstrap 5. ... Range slider with multiple labels: Example low value Example high value ... Bootstrap Slider - examples & tutorial Bootstrap slider is an interactive component that lets the user swiftly slide through possible values spread over a desired range. Multi-range slider Note: You can also see multi-range sliders, but rembember, that they do not work with this plugin. Multi-range slider docs bootstrap 5 range slider code example - newbedev.com Example 2: bootstrap range slider with 2 handles. No, the HTML5 range input only accepts one input. I would recommend you to use something like the jQuery UI range slider for that task. Bootstrap range slider with displayed values - Stack Overflow I checked Bootstrap 4 documentation for the range slider and answers here on SO, but can't find a way for the slider to display the value when the track is being moved. I see open-source projects like seiyria/bootstrap-sliderand which allow you to do that, but is there really no built-in way (bootstrap parameter) to display values when the ...
Range Slider With Custom Handles Labels Scales ... To use the plugin, insert the following JavaScript and CSS files into the HTML document. 1 Slider
jQuery Range UI Slider With Labels - Tuts Make jQuery range ui slider. Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file. In this step, we need to create one html file and update the below html code in this file:
› how-to-create-full-widthHow to create full width container using bootstrap ... Jan 11, 2022 · We can create full width container using “container-fluid” class of bootstrap. Containers are the most basic layout element in Bootstrap and are required when using our default grid system.
Bootstrap 4 Inputs With floating labels Example About this snippet. Bootstrap 4 Inputs With floating labels snippet is created by Ask SNB using Bootstrap 4, Javascript. This snippet is free and open source hence you can use it in your project.Bootstrap 4 Inputs With floating labels snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font ...
bootstrap 3 range slider code example - newbedev.com Example 3: bootstrap range slider with 2 handles No, the HTML5 range input only accepts one input. I would recommend you to use something like the jQuery UI range slider for that task. Example 4: bootstrap range slider
Bootstrap 4 Dropdowns - W3Schools Bootstrap 4 Grid BS4 Grid System BS4 Stacked/Horizontal BS4 Grid XSmall BS4 Grid Small BS4 Grid Medium BS4 Grid Large BS4 Grid XLarge BS4 Grid Examples Bootstrap 4 Other BS4 Basic Template BS4 Exercises BS4 Quiz Bootstrap 4 Ref All Classes JS Alert JS Button JS Carousel JS Collapse JS Dropdown JS Modal JS Popover JS Scrollspy JS Tab JS Toasts ...
Bootstrap Multi Range Slider - examples & tutorial Multi Range Slider Bootstrap 5 Multi Range Slide component MDBootstrap slider is an interactive component that lets the user swiftly slide through possible values spread over a desired range. . Note: Read the API tab to find all available options and advanced customization
jQuery Plugin Creates Styleable Snappable Range Input In CSS How to make use of it: 1. Load the jQuery library and jQuery range stepper plugin JS and CSS into the document. 2.
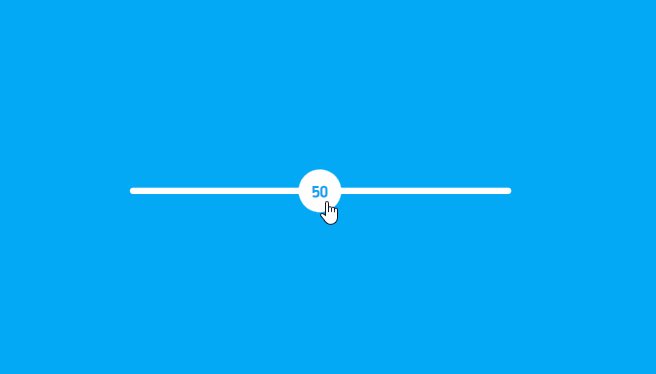
Top 10 : CSS Range Sliders - csshint - A designer hub Latest Collection of hand-picked free HTML and CSS range slider code examples. 1. Custom range input slider with labels HTML SCSS JS Result Skip Results Iframe EDIT ON Run Pen External CSS This Pen doesn't use any external CSS resources. External JavaScript Author Trevan Hetzel
The Best CSS Range Slider Templates You Can Download This range slider template displays four sliders. Each has one handle and one value indicator. The slider turns from blue to green as viewers slide it to the right. The left side of the slider represents a lower value and the right side, a higher value. This code pen can be used as a calculator of multiple values. Gear Slider
Range · Bootstrap v5.0 Overview. Create custom controls with .form-range.The track (the background) and thumb (the value) are both styled to appear the same across browsers. As only Firefox supports "filling" their track from the left or right of the thumb as a means to visually indicate progress, we do not currently support it.
Highly Customizable Range Slider Plugin For Bootstrap ... Bootstrap Slider is a jQuery plugin that uses native Bootstrap styling to generate highly configurable, accessible, touch-friendly single value sliders or range sliders from normal range inputs. Features: Supports both single value and multiple range sliders. Custom handles, labels, tooltips, tick marks, step intervals. Supports logarithmic scale.
ordinarycoders.com › blog › articleBootstrap 5.0 Form Field Cheat Sheet - Ordinary Coders Jan 01, 2021 · Bootstrap form styles have customized displays for consistent field rendering across devices and browsers. Recently, Bootstrap has launched 5.0. This update includes additional form fields such as a color picker and a data list input. Setup Bootstrap 5.0 in an HTML file. How to use the Bootstrap 5.0 CDN < html lang = " en ...
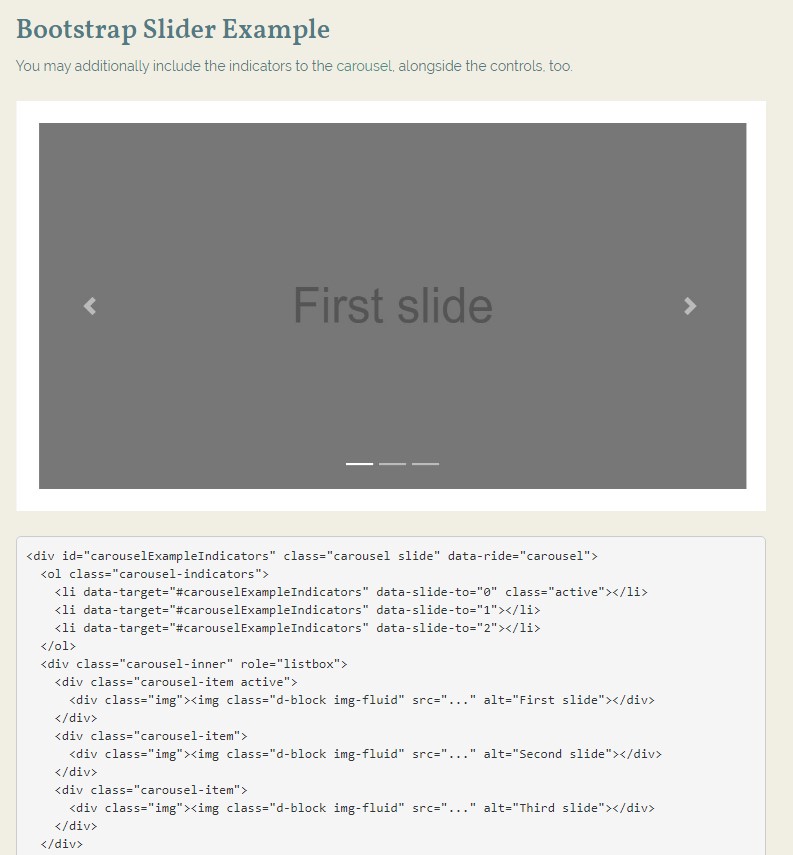
Bootstrap 4 Slider Examples - Bootsnipp.com 29 4.0.0. Bootstrap4 slider, Bootstrap 4 carousel, carousel fade and slide effect example ...
bootstrap 4 range slider with labels code example Example 3: bootstrap range slider with 2 handles No, the HTML5 range input only accepts one input. I would recommend you to use something like the jQuery UI range slider for that task. Example 4: bootstrap range slider
› stories › bootstrap-search41 Best Free Bootstrap Search Bar Templates | Nice! The Bootstrap 4 Search bar allows dual-element searches, increasing the chances for visitors to locate the target information easily. Advanced Dropdown Snippet Search Google SEO guidelines direct the users in creating useful text snippets to make it easier for search bots to crawl websites and webpages.













Post a Comment for "41 bootstrap 4 range slider with labels"